How to Build a Crypto Exchange App


Editor’s Note: It’s always a pleasure to read articles by technical specialists discussing their work. In this piece, Nikita shares his experience developing a web application for crypto exchange, enabling the purchase of ETH with fiat. Informal and succinct style, marked by excellent language use and informative content. Truly, this is a fine example of insightful technical writing.
Do you think the global crypto market is always skyrocketing?
That’s true, but the article isn’t about it. I have had enough of those repetitive, over-optimistic crypto forecasts that every article about crypto starts with.
Let’s cut through that noise. You’re here for the real deal, and as a tech specialist at SumatoSoft, that’s exactly what I’m going to give you. In a nutshell, we’re diving into the world of crypto exchange apps. There are two things on our agenda:
- The essentials of a crypto exchange app – what makes them tick and why they’re vital in the digital currency landscape.
- A behind-the-scenes look at how we at SumatoSoft approach crypto exchange app development – the real story.
So, let’s get started, shall we?
Crypto Exchange App Essentials
Alright, let’s break it down. A crypto exchange app is basically your digital marketplace for trading cryptocurrencies – think of it as the stock market, but for your Bitcoins and Ethereums. Now, while everyone and their dog are jumping onto the online crypto exchange bandwagon, I decided to stir things up a bit. I took on the challenge of building an offline crypto exchange app.
How about building an offline crypto exchange app?
Why? Because it’s the road less traveled, and it’s packed with its own set of cool quirks and features.
So, here’s the game plan: I’m going to lay out the must-have features for any crypto exchange app, whether it’s online or offline. But I’ll also sprinkle in some nice-to-have features, labeling which ones fit best in the online world and which ones shine in the offline realm. Let’s get into it!

1. Must-Have Features
- User authorization and verification (online and offline). Ensures that only authorized users can access the app.
- Trading engine (online and offline). This is the powerhouse of the crypto exchange app, responsible for matching and executing buy and sell orders. It ensures swift and accurate transactions for both online and offline platforms.
- Safeguarding measures (online and offline). This feature encompasses various measures like encryption, two-factor authentication, and regular security audits. It includes safeguarding user data, preventing unauthorized access, and protecting against hacking attempts and financial fraud.
- Connected crypto wallet (online and offline). Without comments. It’s impossible to sell or buy crypto without a wallet.
- Transaction history and order book (online and offline). Essential for tracking all user transactions and maintaining a real-time ledger of open trading orders, ensuring transparency and accountability in trading activities.
- Transaction confirmation (online and offline, but particularly relevant for offline). Involves validating each trade through cryptographic techniques, ensuring that every transaction is authentic and properly recorded, a key aspect for securing offline trades.
- Fraud prevention (online and offline, but especially critical for offline). Identity verification and transaction monitoring to thwart unauthorized activities. Achieving it is quite challenging for offline.
2. Nice-to-have features
We didn’t implement these features but they are necessary for the platform’s future growth.
- A wider range of cryptocurrencies (online and offline). More crypto = more trading options = more users.
- Customer service (online and offline). Guidance and help on the platform.
- Dispute resolution (online and offline). Addresses user issues and disputes.
- Educational tips (online and offline). Helps users understand and navigate the complexities of cryptocurrency trading.
- The process of screening out scammers (online and offline). Employs techniques like behavior analysis and identity verification to detect and prevent fraudulent activities, such as flagging unusual transactions for review.
- Liquidity management (online and offline, with unique challenges for offline). Online, this can be achieved through partnerships with market makers and maintaining a dynamic order book. Offline, it might involve pre-arranged liquidity pools or agreements with counterparties to ensure asset availability for trading, even without constant market activity.
- Advanced trading tools (online). Charting tools, customizable indicators, automation, and other fancy staff.
- Staking and lending options (online). Just passive income. Many platforms offer this feature.
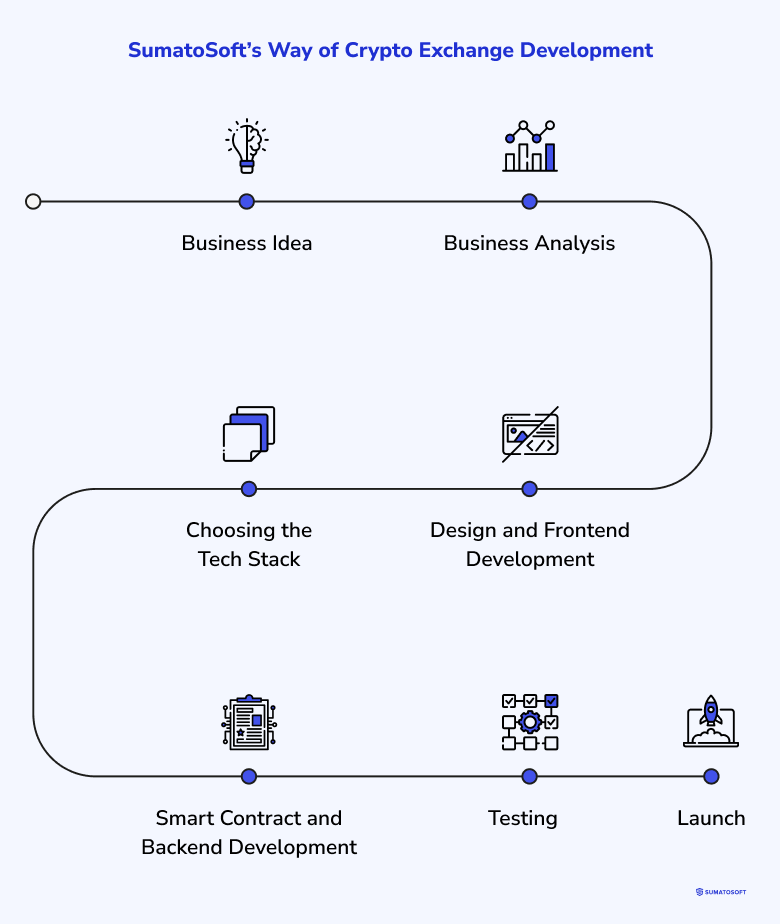
SumatoSoft’s Way of Crypto Exchange Development

It all starts with a business idea.
Business Idea
To create a slick web platform where you can trade Ethereum (ETH) with real cash (the usual paper and coins). Picture this: you hop onto our site, set up your buy or sell order for ETH, and boom, you’re in business.
Payments?
Super secure with just a QR code scanning via mobile during face-to-face offline meetings. During these meetings, the person with the fiat hands it over to the ETH owner. Then, they scan a QR code right from the fiat owner’s smartphone. This scan triggers the transaction of the already-reserved ETH in the app.
Actually, the paragraph about payments is a spoiler since we didn’t have this solution in mind at the beginning. The software development process looked standard:
- business analysis;
- design (we really didn’t have one. More on this later);
- development;
- testing.
1. Business Analysis
There were three main tasks for this stage:
- Identify necessary and excessive features.
- Find a way to confirm transactions offline.
- Decide on the tech stack.
I’ve already written about features, so there’s no need to circle back to that. The only thing I can add here is that we did all that stuff that is done at this stage:
- competitor analysis;
- user journey mapping;
- needs identification;
- etc.
But it’s not my competencies, so let’s go move to the next part.
Offline transaction confirmation
Now, we talk about offline transaction confirmation. It’s an easy part for online, but what to do with offline?
After a bit of research and some brainstorming sessions, we opted for QR code scanning as our go-to method. Here’s a quick rundown of the general user flow:
- Imagine you’ve got 1ETH you want to sell for dollars using our app.
- You place a selling order and some buyer confirms interest in your offer.
- Next, both of you chat and arrange a face-to-face meeting.
- During the meeting, the buyer gives you fiat money.
- You then scan the buyer’s QR code on their smartphone, automatically triggering the app to transfer the reserved ETH to the buyer.
That’s all the magic. It looks simple and works great.
Tech stack
I used Solidity ^0.8.0 for crafting those smart contracts – it’s the backbone of our Ethereum dealings. I used Truffle/Hardhat as development frameworks, and Ganache for testing our contracts locally.
On the frontend, I was talking React and JS, jazzed up with Reactstrap for that sleek look, and web3.js and ethers for interacting smoothly with Ethereum. And for the server-side magic? Ruby on Rails – it’s robust, reliable, and I just like it.
To tie it all together, Docker comes into play, ensuring our environment is consistent and deployment is a breeze. So, the final list is:
- Solidity ^0.8.0;
- Truffle/Hardhat;
- Ganache;
- React, JS (Reactstrap, web3.js, ethers);
- Ruby on Rails;
- Docker.
Tell Me Why
So, why did we pick Solidity ^0.8.0 for our smart contracts? First off, it’s like the celebrity language of Ethereum. It’s designed with the Ethereum Virtual Machine (EVM) in mind, which means it’s laser-focused on handling everything Ethereum throws at it. Plus, it can describe any complex business logic you can dream up – it’s Turing complete, after all. And for anyone who’s dabbled in JavaScript, getting the hang of Solidity’s basics is a breeze.
But wait, there’s more – Solidity comes with some cool sidekicks, like OpenZeppelin. This library is a goldmine, packed with pre-coded contracts for NFTs, ownership rights, and test variables like Big Numbers and addresses. It’s like having a crypto coding wizard by your side.
Now, onto MetaMask. It’s basically the MVP for Ethereum apps. It also plays super nicely with our React-based frontend. Seamless integration, smooth operation, and it just makes everything easier for our users.
Yeah, speaking about React-based frontend.
2. React-Based Frontend
On the frontend, we decided to keep things straightforward. Instead of fussing over every detail, we chose a ready-to-roll React theme: Skote React Crypto Dashboard. It’s all about smart work, not hard work – getting a sleek, functional design up and running without the extra hassle.
3. Smart Contract and Backend Development
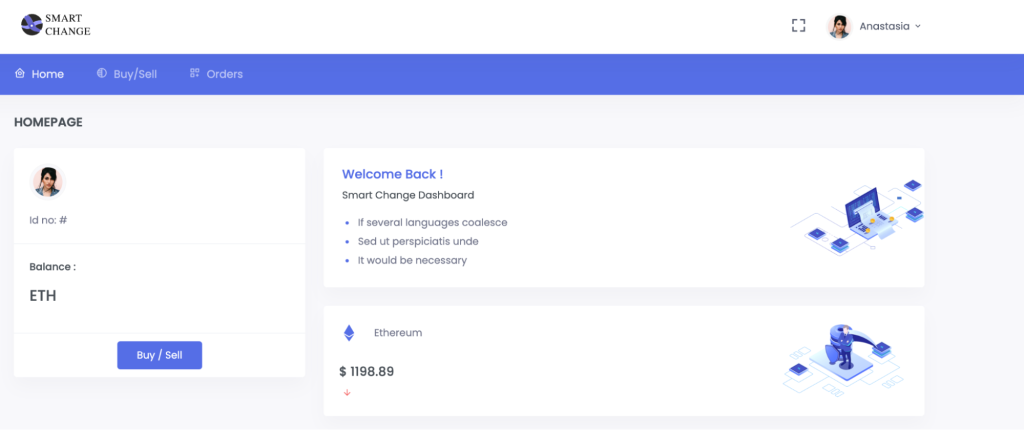
We started with some essential setup: integrating UI libraries, connecting the smart contract, and linking up the wallet. The app is built around three core pages:
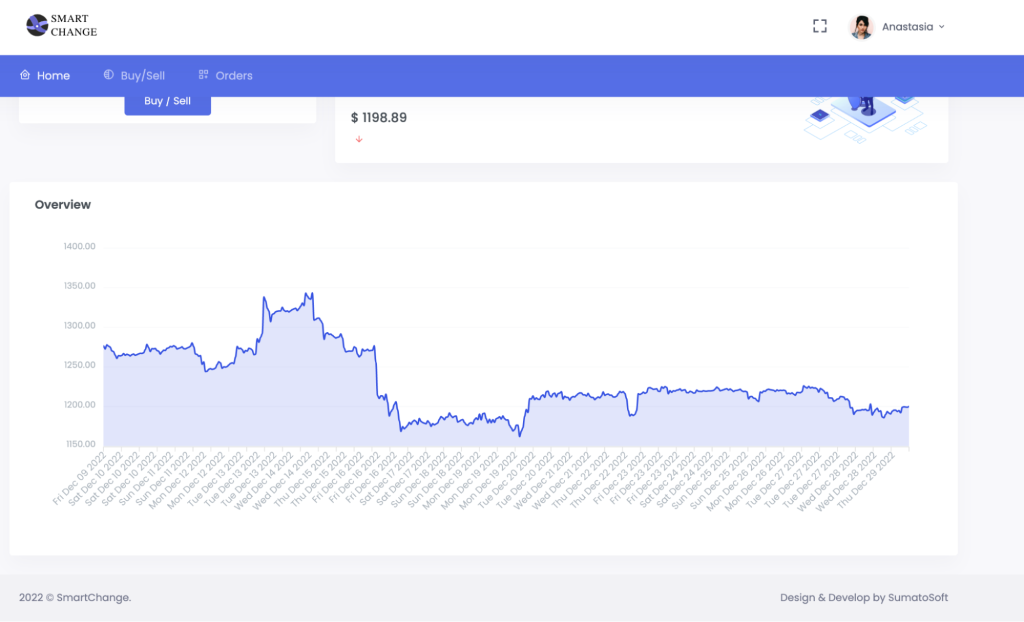
- Home: displays user info like wallet balance, the current exchange rate, and a rate chart.


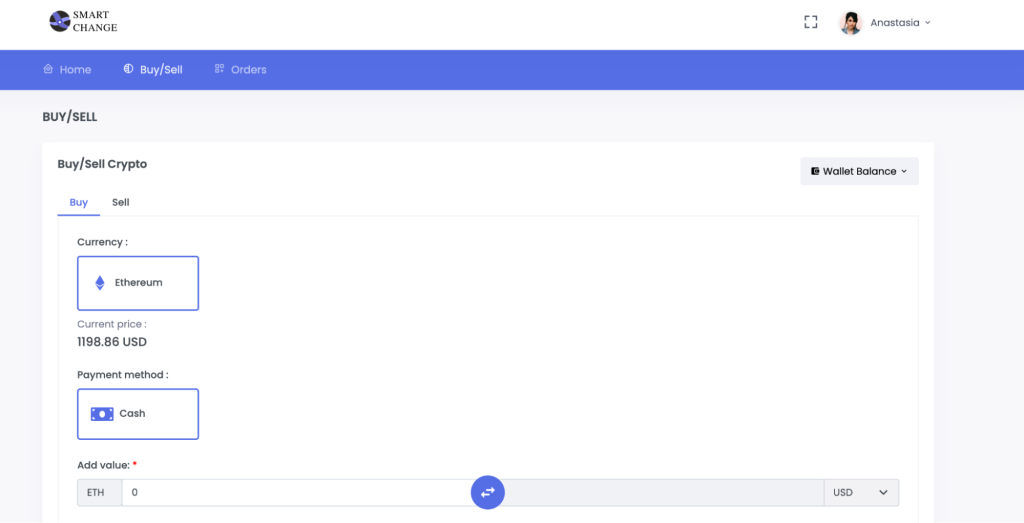
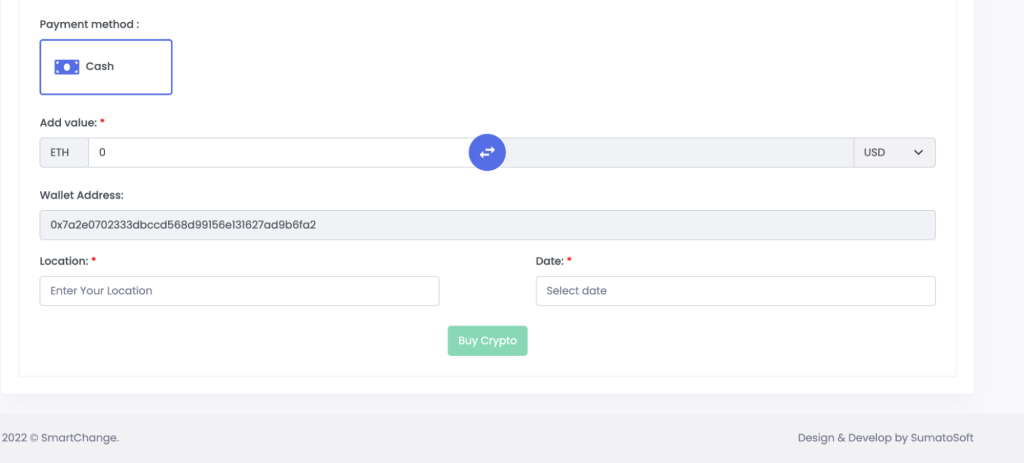
- Buy/Sell order page: users can create orders here, detailing location, date, and amount. Payment and crypto options are preset for now.


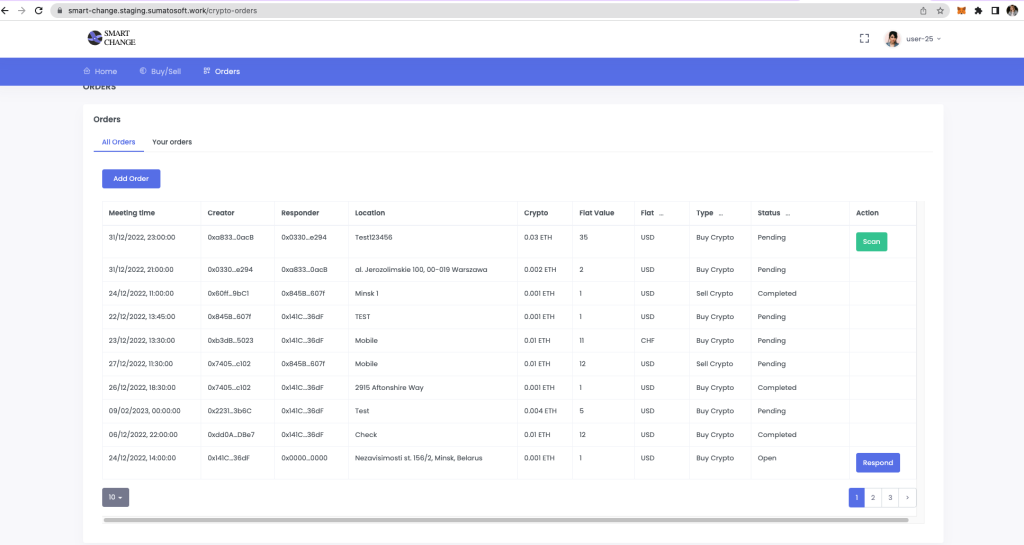
- Orders list: a straightforward table where users can manage their orders – cancel, respond, or complete them.

4. Testing
When it came to testing, we hit a few interesting roadblocks, especially with MetaMask. Here’s the rundown:
Transaction Limitations
MetaMask has its quirks, like not processing transactions below 0.001 ETH. Plus, there’s a cap on how much ETH we can add to our wallet – typically around 10 ETH, sourced from various third-party sites.
Mobile Testing
Our application is web, so, to check how MetaMask behaves on mobile, we had to download the MetaMask app and run our tests through its in-app browser.
Simultaneous Device Testing
Testing on two devices at once got tricky. Since MetaMask syncs to the account used for the last transaction across all devices, we needed two separate wallets to test simultaneous operations properly.
5. And Finally, It Worked
So, there you have it – the story of how we built a crypto exchange app that defied the norm, embraced challenges and emerged victorious. In case you have some blockchain project in mind, we at SumatoSoft are here to help:
- 12 years on the market of software development services.
- We provide blockchain development services and work with smart contracts, decentralized apps, ICO solutions, custom blockchain networks.
- 98% satisfaction rate of Clients.
- Operate across 25 countries.
- 250 apps developed and counting.
We also have a free quote you can get by contacting us.
Let’s start
If you have any questions, email us info@sumatosoft.com