The Latest Trends in Web Development in 2025


Do you want to stay ahead of your competitors in web development?
Do you want to build a modern web app using the latest technologies and trends?
Or maybe you just want to keep abreast of trends on the web?
If any of the above is true, this article will be helpful. We gathered the latest trends in web development that are in the public eye. To simplify the reading of the article, we divided trends into three categories:
- Ongoing – these trends you can implement in web development right now. They work and there are high chances that you have already faced them somewhere on the Internet. If you want to stay ahead of your competitors, you shouldn’t ignore these trends.
- Potential – these trends are about technologies that have been at a development stage in recent years. They have great potential but still are not used worldwide. It’s not a big deal if you can’t follow these trends right now. These trends can be forgotten in the future or give you a competitive advantage in the coming years and become ongoing trends.
- Future – future trends include technologies that will affect all aspects of people’s lives. It is difficult to guess when exactly they become an integral part of the everyday life of millions of people – the process may take half a year or half a decade to happen. But that will definitely happen and change the web.
A shortlist of all web development trends in 2025:

A shortlist of the latest trends in web development in 2025:
Ongoing trends:
- Mobile-first internet
- Progressive web apps
- Motion UI – increase user engagement!
- JavaScript and React for web development continue their hegemony
- Single-page applications and server-side/static rendering
- Cloud computing mainstream
- Low code and no code technologies – the development become available to everyone
Potential:
- AI chatbots and voice bots will improve customer services and partially replace human services
- Voice search and smart speaker devices market volume is increasing
- 5g technologies are appearing
- Micro Frontend
- Automation testing
- Cybersecurity continues its growth
Future:
- Blockchain technologies for ultra-security of data storage and payment processes
- Machine learning SaaS and big data artificial intelligence
The list of trends in web development:
Ongoing trends:
1. Mobile-first internet
Mobile internet and mobile development play a key role nowadays. And that trend is on its rise.
Some facts about mobiles:
- There were 5185,5 billion unique mobile subscribers according to GSMA in 2019. It refers to the number of subscriptions to a public mobile service that provides access to the PSTN using cellular technology.
- Google uses a mobile version of the website for indexing and ranking.
- 54,8 % of global website traffic was generated by mobile devices at the beginning of 2021. Mobile devices have covered more than 50% mark since 2017.
- Some emerging digital companies with limited finance pay much more attention to mobile development for smartphones rather than beginning from desktop web development. That was vice versa several years ago.

2. Progressive web apps
A progressive web app (PWA) is a web app that brings a native app-like user experience across all platforms through a web browser. PWA gives a feel and functionality like any actual native app. Most websites can be turned into a progressive web app. PWA stands for an application that you can use on mobile devices without downloading a portable application. This is one of the key latest trends in web development.
Some examples of PWA:
- AliExpress increases the conversion rate for new users by 104% with the new Progressive Web App.
- BookMyShow increases the conversion rate for users by 80% by using a Progressive Web App.

3. Motion UI – increase user engagement!
Motion UI design implies an interactive and responsive interface that reacts to your actions both on desktop and mobile. The main goal of motion UI is to increase visitor engagement, so the session duration will last longer, and you have an opportunity to inform users about your services/product better.
Some facts about user engagement:
- An average time per page across all industries is 62 seconds according to Digital Experience benchmark 2020 research
- There is a rule of 15 seconds which says that you have only 15 seconds during a website session to get the user’s attention and drive a central idea of your website.
What motion UI means in detail:
- Smooth micro-interactions
- Seamless transitions
- Nice-looking hovers for every significant interactive element
- Animated charts
- Parallax scrolling
- Animated scrolling
- Stylish cursor

4. JavaScript and React for web development continue their hegemony
Speaking about the latest trends in web development, we should definitely mention two technologies that drive the market. JavaScript and React continue their dominance among all tools for web development.
Some facts about JavaScript and React:
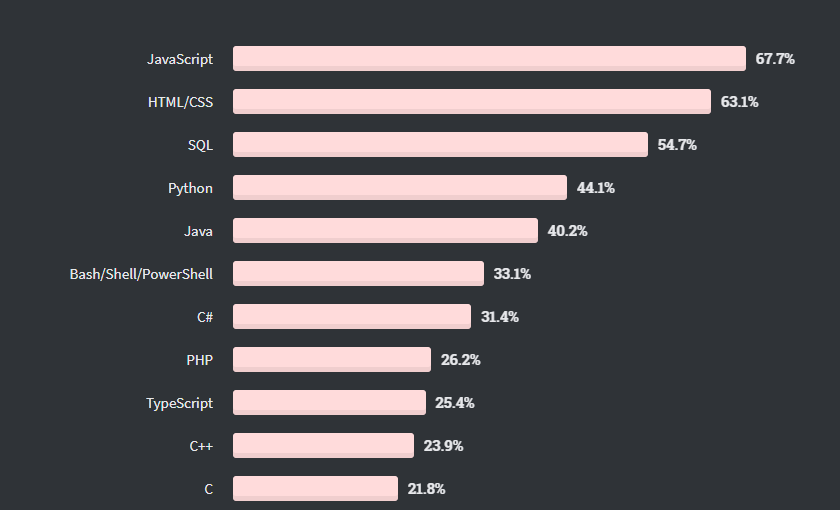
- JavaScript is the most popular technology among Programming, Scripting, and Markup Languages. It has maintained its stronghold for eight years in a row according to Stack Overflow Survey 2020.

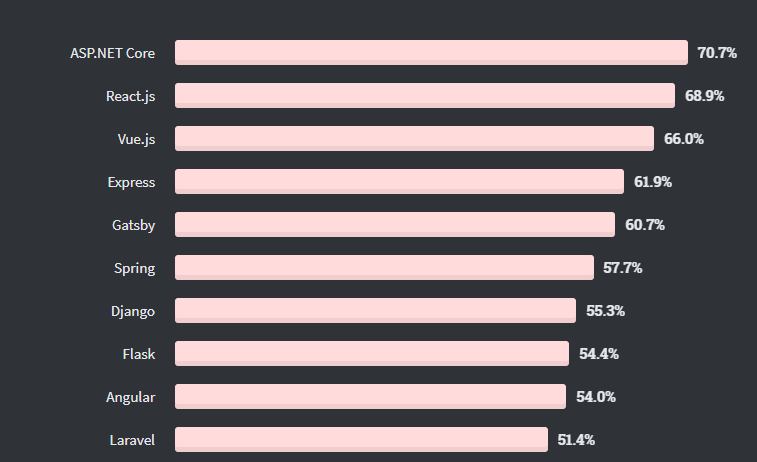
- React is the most loved web framework after ASP.NET Core with 68.9% of developers who are developing with the language and going to use it in the near future.

There are more than 10 other web frameworks for web development. Among them are Laravel, Angular, Vue, Ruby on Rails.
5. Single page applications and serve-side/static rendering
Single-page apps (SPA) is a JavaScript-based web application or website that dynamically renders the content on a single web page, instead of loading an entirely new page in a web browser. SPA makes the web more dynamic and fastens the transitions between content while users interact with the app. Furthermore, it gives almost instant feedback to users on their actions. You can use this free web accessibility checker tool to check whether your single-page app is currently accessible and working properly.
SPAs have one problem – they are not friendly to Search Engine Optimization (SEO) because pages load dynamically via JavaScript while Googlebot indexes pages by rendering HTML/CSS data. The solution is server-side rendering which makes it possible for an application or website to render the webpage on the server instead of rendering it in the browser. Thanks to that, all the page content is available to Googlebot and other search engine crawlers. The most popular framework to give SPA server-side rendering is Next.js. A similar framework that is used for static site generation (there are differences between static and server-side rendering, but the effect for SEO is the same) is Gatsby.
Some facts about SPA:
- React, the most loved web technology after ASP.NET Core according to Stack Overflow Survey 2020, is mostly used for building Single Page Applications.
- Examples of SPA: Twitter, Gmail, Google Drive, Google Maps, Airbnb, Netflix, Pinterest.

6. Cloud computing mainstream
The list of the latest trends in web development would be incomplete if we don’t consider the impact of the recent events on web development. The COVID-19 pandemic led to an increase in demand for cloud solutions. Cloud computing is the on-demand availability of computer system resources like servers, storage, databases, networking, etc.
Examples of cloud solutions: Amazon Web Server (AWS), Google Cloud Platform , Microsoft Azure, IBM Cloud .
Another popular part of cloud computing is Software as a service (SaaS). It is a software delivery model in which a cloud-based software application is licensed to a user.
Some facts about Cloud computing mainstream:
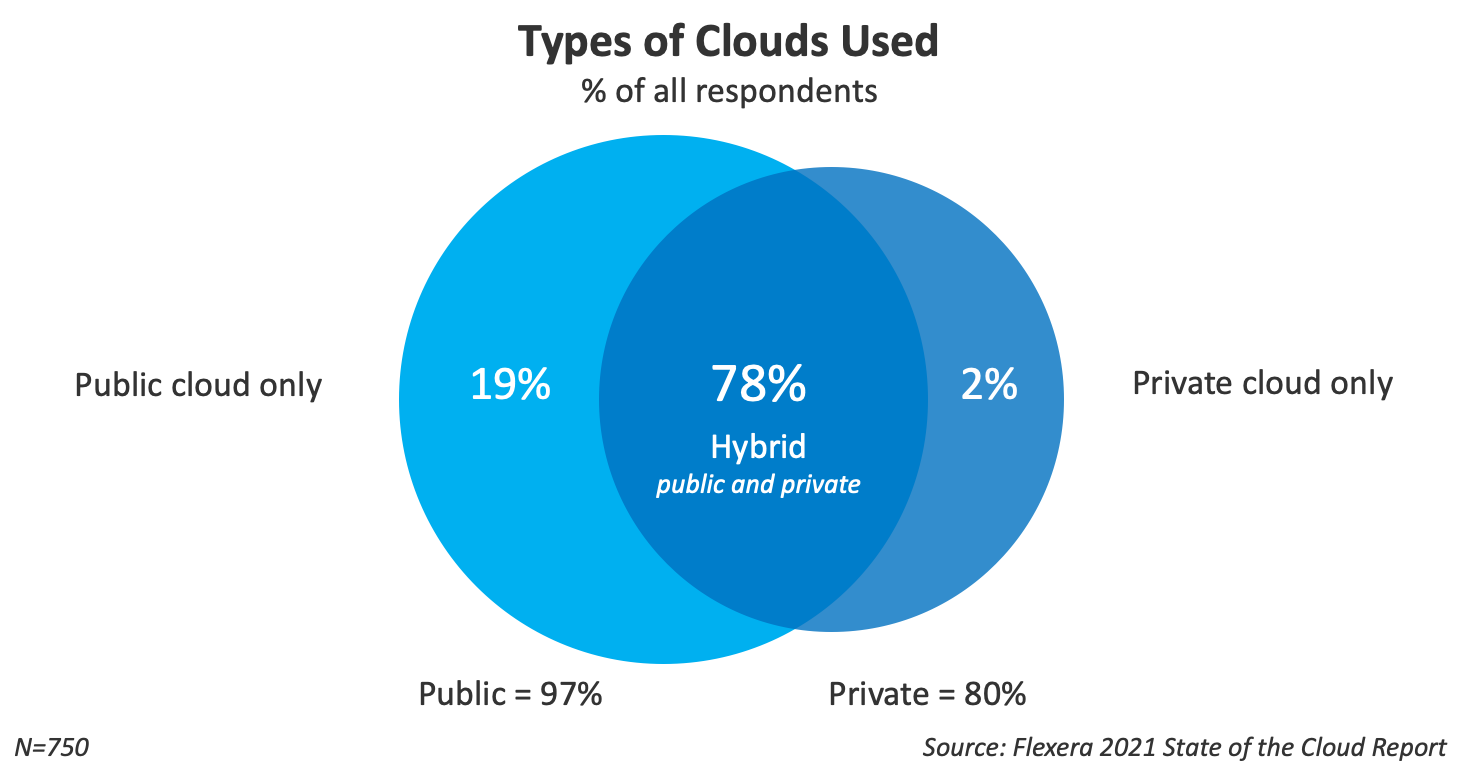
- According to the Flexera 2020 survey, 2% of respondents use only private clouds, 78% use hybrid public and private cloud computing. https://info.flexera.com/CM-REPORT-State-of-the-Cloud

- Cloud computing offers some severe benefits: there is no need to host, maintain, upgrade, or worry about the data security of servers for your software applications. This model is cost-effective and very scalable.
7. Low code and no code technologies – development becomes available to everyone
Low-code and no-code paradigm mean that anyone with minimum to no coding skills can create new software which can help speed up their businesses and overall digital transformation initiatives. That opportunity turned into life thanks to the growth of the number of user-friendly apps that allow building web apps without writing a single line of code. We have included low code technologies in the latest trends in web development, however, it’s not a whole new trend since low code platforms have already been developed for years.
Some examples:
- A smart platform powered by artificial intelligence that creates other apps
- Visual lensa is a low-code development platform that is spreading on a monthly fee basis
A few words about the potential and future trends in web development:

Potential trends:
8. AI chatbots and voice bots will improve customer services and partially replace human services
Some facts:
- Global Chatbot Market Anticipated to Reach $9.4 Billion by 2025 according to market Businessinsider.
- There are over 300 000 bots on Facebook according to VentureBeat .
- Over 50% of customers expect a business to be open 24/7 according to oracle research.
9. Voice search and smart speaker devises market volume is increasing
Some facts:
- 27% of the online global population is using voice search on mobile according to Google stats
- 24% of households used smart speakers in 2018
- 75% of U.S. adults concern about smart speaker privacy risk according to amazon echo Alexa stats
10. 5g technology is appearing
Some facts:
- 5g technologies promise to deliver that technology can deliver data rates of 10 to 100 times faster than current 4G networks according to CES
- According to Boston Consulting Group, 5g could contribute $1.4 trillion to $1.7 trillion to U.S. GDP and create 3.8 million to 4.6 million jobs in the next decade
11. Micro Frontend
Some facts:
- IKEA, DAZN, Upwork, Spotify SoundCloud have used micro frontend for their website development.
- More info about micrifrontend you can find here
12. Automation testing
Some facts:
- Only 5% of companies used automation testing by 100% in 2016. 66% used mixed automation and manual testing
13. Cyber security continue its growth
Some facts:
- 69% of respondents in 2021 Global DevSecOps Survey noted that developers should be able to write secure code, but 68% believe that fewer than 50% of developers can’t spot vulnerable parts of code that security teams find later on
- In Q1 2020, there was a whopping 542% increase in DDoS activity compared to Q4 2019

- The cybersecurity market is likely to generate over $300 billion by 2025 data before the covid pandemic.
Future trends:
14.Blockchain technologies for ultra-security of data storage and payment processes
How that will change the web?
- Main benefits: ultra-secure data storage and payment processing.
15. Machine learning SaaS and big data artificial intelligence
- the global artificial intelligence software market is forecast to reach around 126 billion U.S. dollars by 2025
FAQ:
What is web development?
Web development consists of several processes: building a web application or website for the Internet and maintaining it. Web apps can be open in a web browser.
Which tools are the best for web development ?
The most popular tools for web development include JavaScript and TypeScript languages, React and Angular frameworks, Bootstrap and jQuery libraries, some additional services like GitHub, NPM, SaaS, CodePen.
Which technologies are the best for web development?
JavaScript and React are the most popular technologies for front-end development. Among back-end technologies, PHP and Java are the most common.
What are the web development technologies?
The most used language for the web is JavaScript – it is responsible for how users interact with webpages in a web browser (client-side or front-end). Technologies for server-side development (back-end) include PHP, Python, Java, Ruby, .NET. There are also JavaScript-based frameworks like React, Angular, Vue.
Let’s start
If you have any questions, email us info@sumatosoft.com