How to Run Website Quality Assurance(QA) [+ Downloadable Template]


Have you ever visited a website or web application that isn’t working? Maybe page load time was too long, some buttons and links didn’t work, or you filled in the form and got a message “sorry, some error occurred” that left you wondering what to do next. These cases indicate that the website quality is low, and the company disregards best practices in quality assurance. Is it worth it, in this case, to cooperate with such a company or buy its products? Well, we believe that people should think before getting in contact with such companies.
By googling website quality assurance services you get more than 300 million results. There is a good reason why a vast market of QA services exists. This reason is quality matters in software development.
In the article we introduce you to the terms “quality” and “website quality assurance”, explain the reasons why it matters, and provide you with a comprehensive set of testing processes, best practices, and tools that help you to achieve the top-notch quality of your website. As a bonus, you will get a template that you can use to evaluate the quality of your project.
Enjoy reading!
What is Website Quality Assurance
Before we start discussing the term “Website quality assurance” let’s refer to the term “quality”. We want to highlight one fact: quality is a relative indicator.
Imagine you see an amateur painting with an impressive garden and a cute house, and you like it! You like the style, lines, colors, composition – everything. On the other hand, there is an art critic who can explain the reasons why the painting is not a masterpiece. The quality of the painting is enough for you to enjoy the picture but is not enough for the critic to meet his quality requirements. And here is the key point:

Here the definition comes: quality is the totality of features and characteristics of a product or service that bear on its ability to satisfy given needs.
Since the term “quality” is relative, people had to come up with an agreement on “high quality” meaning and how to identify “the high quality”. And they did it by creating quality standards for various industries, training specialists who became responsible for quality control, by accumulating best practices on how to do something. Keeping that in mind, it would be much easier to understand what lies behind the term ‘website quality assurance”.
Website quality assurance (or website QA) is a set of activities aimed at identifying whether a website complies with the latest oral and written standards of website quality and whether it follows the best practices in the field of web development. Activities of website quality assurance are largely focused on discovering errors and bugs in the functionality, verifying that a website works correctly on most popular browsers and devices, and checking the user-friendliness of a website for users.
All these activities are supposed to lead to high quality. While high website quality matters, we can explain why.
Why Web Quality Assurance Matters
The main benefit is simple and straightforward:
Primary Advantage: Cost and Time Efficiency
Quality assurance serves as a preventive measure that brings notable cost and time efficiencies to businesses. Identifying and rectifying bugs at the development stage is not only quicker but also financially prudent, compared to addressing issues flagged by end-users. This proactive approach minimizes customer service workloads and preserves user experience by ensuring they interact with a bug-free platform.
Other reasons why QA is important are less evident but not less important:
Great Web Quality Fosters Business Growth
As businesses scale, their web applications tend to become more complex. This complexity increases the propensity for errors, bugs, and performance issues. Quality assurance plays a critical role in preventing these issues, thereby supporting business growth.
More Trustworthy Image of the Company
A website serves as a digital business card for your organization. A poorly functioning website can have a detrimental effect on your corporate image. Commitment to quality assurance reflects a broader commitment to excellence, boosting your company’s reputation.
Enhancing Conversion Rate
In today’s digital age, functionality is directly tied to conversion rates. Websites with poor quality often suffer from low conversion rates. Through rigorous quality assurance, businesses can significantly boost their online conversions.
Quality Favors Web Ranking
High-quality websites are more likely to be recognized and rewarded by search engine algorithms. This recognition results in better search ranking, which subsequently drives more traffic to your website.
Great Quality Reduces Risks
Quality assurance can uncover and rectify critical vulnerabilities, such as security issues, well in advance of them becoming catastrophic problems that could potentially harm both your business and its customers.
[6] Testing Processes of Quality Assurance
Quality Assurance is present at all stages of software development. Companies can involve QA specialists at the very beginning of the development during requirements gathering. It’s almost mandatory to engage them after the code writing ends, but website QA doesn’t finish after the application launch. Website quality assurance is a complex process where we can distinguish 6 various testing processes.

#1 Process: Requirements Testing
QA engineers can analyze functional and non-functional requirements and check them for logic errors and inconsistencies. Moreover, by applying web quality assurance at that stage, you will get more complete requirements. QA engineers can suggest use cases that were overlooked during the requirements gathering process.
#2 Process: Functional Testing
The backbone of quality software is functional testing. Functional testing is the most extensive type of testing that validates the web application against functional requirements. Every function is the subject of testing. If the function doesn’t work correctly (it means that the output of the function is not as it was expected), it is placed in the list of bugs to be fixed later.
The basic elements of web app functional testing are: buttons, forms, links, dropdowns, checkboxes, input fields, and functions in main user journeys (for example, payment).
Functional testing includes several testing processes: regression testing, integration testing, and unit testing. Regression testing takes place when new functionality is added -> QA engineers test-related functionality to verify it still works correctly. Integration testing is useful when third-party services are involved -> QA engineers test data exchange between them. Unit testing is supposed to check whether the smallest testable modules of an application – like functions, procedures, or interfaces – are ready to use.
#3 Process: Performance Testing
Performance testing is another important activity because web page-load speed is something we face every day on the web. It’s essential to identify elements that slow down page-load speed like heavy pictures, documents, needless CSS libraries with thousands of lines of code, etc. However, performance testing is not only about the time needed to load the web page. It also includes testing the ability of websites to handle sudden instant spikes in traffic, increasing workload, or the situations when a user has an unstable or poor internet connection.
#4 Process: Compatibility Testing / Cross-Browser and Cross-Device Testing
Users can access the web app from different types of gadgets (PC, smartphones, tablets) with numerous variants of screen resolutions (1920×1080, 1366×768, 360×640, etc.) based on various operating systems (Windows, Linus, macOS, Android, iOS) and from different browsers (Google Chrome, Safari, Firefox, etc.). Compatibility testing is about checking the compatibility of the websites with all these systems, resolutions, and browsers. During compatibility testing, QA specialists check the visual display of the web app and the work of functions in different software environments.
The time and money required for a full compatibility check are enormous. However, the best solution is to find the middle ground between the full check and the absence of the check.
If the web application is new, the middle ground is to test it in the software environment that the majority of its users have. For example, if your web app focuses mostly on apple devices, there is no need to run a complex compatibility check on Android devices or PCs with Windows OS.
However, if you have enough budget, it’s preferable to check the compatibility with the most widespread screen resolutions and most popular browsers.
#5 Process: Security Testing
Security testing is performed to detect vulnerabilities in an application and ensure that the data is encrypted. For some companies security of the data exchange within the web app and protection against unauthorized connections is of the highest priority. Running security checks, QA specialists review such areas as logins, user-access rights and policies, payments methods reliability, and the security of third-party integrations.
#6 Process: SEO Testing
SEO testing is a never-ending process. It is responsible for verifying that your website is optimized for search engines like Google, Bing, Yahoo. Although there are several search engines, Google occupies the leading position with a market share of more than 90%. SEO testing comprises all activities that aimed to verify that the display of the website in Google search results corresponds to the desired display and that the website meets Google requirements to be ranked as higher in search results as possible.
It’s not an easy task to accomplish since there are over 200 ranking factors the Google algorithms use to evaluate the website. To complicate things further, there is no universally accepted guide on how to get the best results. All tools we have at our disposal are lessons learned and advice from Google on how to improve your local ranking. That means that we need to implement a test-driven SEO process like that: change -> test -> learn.
The list of website quality assurance processes doesn’t fully cover its complexity. The topic would be incomplete without mentioning best practices in that field.
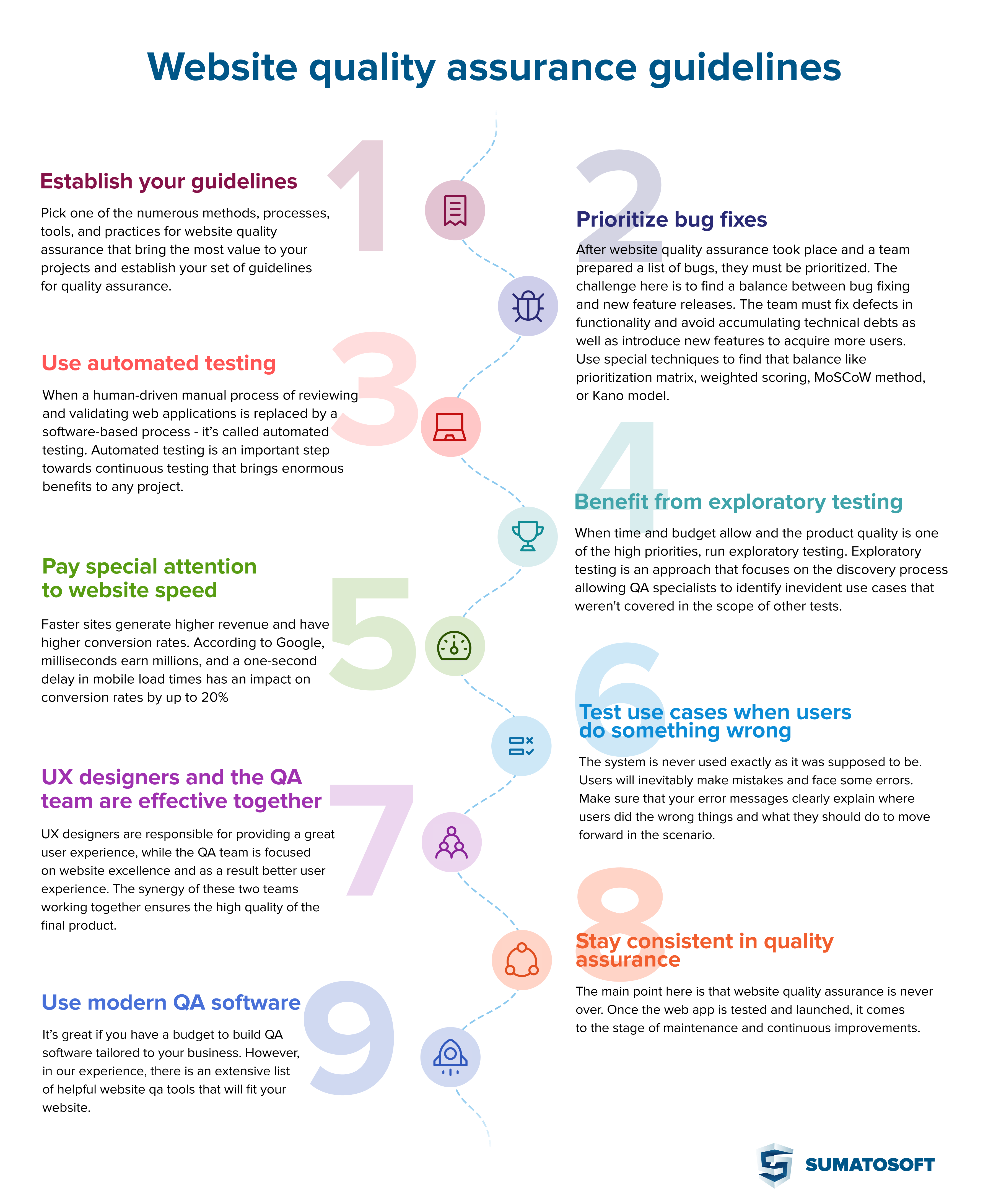
[9] Guidelines for Website Quality Assurance

#1 Guideline: Establish Your Guidelines
There are numerous methods, processes, tools, and practices for website quality assurance. Pick ones that bring the most value to your projects and establish your set of guidelines for quality assurance.
#2 Guideline: Prioritize Bug Fixes
After website quality assurance took place and a team prepared a list of bugs, they must be prioritized. The challenge here is to find a balance between bug fixing and new feature releases. The team must fix defects in functionality and avoid accumulating technical debts as well as introduce new features to acquire more users. Use special techniques to find that balance like prioritization matrix, weighted scoring, MoSCoW method, or Kano model.
#3 Guideline: Use Automated Testing
When a human-driven manual process of reviewing and validating web applications is replaced by a software-based process – it’s called automated testing. Automated testing features high accuracy, reliability, speed, and coverage of plenty of cases and browsers. For websites with a big number of pages and dynamic elements automated testing is a must. Moreover, automated testing is an important step toward continuous testing that brings enormous benefits to any project.
#4 Guideline: Benefit From Exploratory Testing
When time and budget allow and the product quality is one of the high priorities, run exploratory testing. Exploratory testing is an approach that focuses on the discovery process allowing QA specialists to identify inevident use cases that weren’t covered in the scope of other tests. Unlike automated testing where programs use predefined scenarios to check the functionality, in exploratory testing QA specialists just explore the website and take notes about improvements that can be made.
#5 Guideline: Pay Special Attention to Website Speed
Faster sites generate higher revenue and have higher conversion rates. According to Google, milliseconds earn millions, and a one-second delay in mobile load times has an impact on conversion rates by up to 20%. Moreover, website speed is one of the factors that influence the rank on Google. So pay special attention to website speed, especially for mobile app development.
#6 Guideline: Test Use Cases when Users Do Something Wrong
The system is never used exactly as it was supposed to be. Users will inevitably make mistakes and face some errors. Make sure that your error messages clearly explain where users did the wrong things and what they should do to move forward in the scenario. Users should never be confused about what to do next. Check that your web app corresponds to that requirement.
#7 Guideline: UX Designers and the QA Team Are Effective Together
UX designers are responsible for providing a great user experience, while the QA team is focused on website excellence and as a result better user experience. The synergy of these two teams working together ensures the high quality of the final product.
#8 Guideline: Stay Consistent in Quality Assurance
The main point here is that website quality assurance is never over. Once the web app is tested and launched, it comes to the stage of maintenance and continuous improvements. And since the perfect website doesn’t exist (well, maybe a google search home page is a candidate), development teams, businesses, and QA teams will always strive to find ways to make the user experience even better.
#9 Guideline: Use Modern QA Software
It’s great if you have a budget to build QA software tailored to your business. However, in our experience, there is an extensive list of helpful website QA tools that will fit your website. Read the list below and find some tools you may benefit from.
Top Website Quality Assurance Tools

Single-purpose platforms:
- PageSpeed Insights – helps to run performance testing.
- Google Mobile-Friendly Test – helpful in compatibility testing.
- Kobiton – for mobile cross-device testing.
- Selenium – for browsers compatibility issues.
- Saucelabs – cross-browser and cross-device testing.
- SEO spider – for SEO testing.
- SQLMap – a security testing tool.
Multipurpose platforms:
- Global App Testing – a multipurpose platform that is used by large companies like Google, Microsoft, Facebook.
- Mabl – a multipurpose platform for speed, coverage, and reliability testing.
- Silk test – a software solution from an international company.
- Ranorex – multipurpose automation platform.
Web Quality Assurance Template
Quality is a vital characteristic of your web application. As part of the website quality assurance experience, it’s necessary to find a way to evaluate the product quality. Standards, processes, and best practices are more geared toward providing quality software rather than evaluating it. Since it’s nice and handy to have established metrics for software quality assurance, we want to share a flexible quality evaluating template that you can adapt to any project.
If You Strive to Achieve High Quality, We Are Moving In the Same Direction
Companies that constantly monitor and improve the quality of their websites are bound to succeed. The SumatoSoft company shares this belief – that is why we provide software development services for the web. Founded in 2012 as a website development company we become an international company that delivers services to more than 29 countries all over the world! Quality is one of the highest values for us – we can build a quality website for you. Contact us and get a free quote!
Let’s start
If you have any questions, email us info@sumatosoft.com